As a software developer/ designer/ architect, when you think about software, there are many non-functional aspects of the software that you need to take care of. Accessibility is one such important non-functional aspect, which can get neglected if you are not paying attention.
Before getting into more details, let’s try to understand what accessibility is –
Accessibility enables people with disabilities to perceive, understand, navigate, interact with, and contribute to the web.
https://medium.com/salesforce-ux/7-things-every-designer-needs-to-know-about-accessibility-64f105f0881b
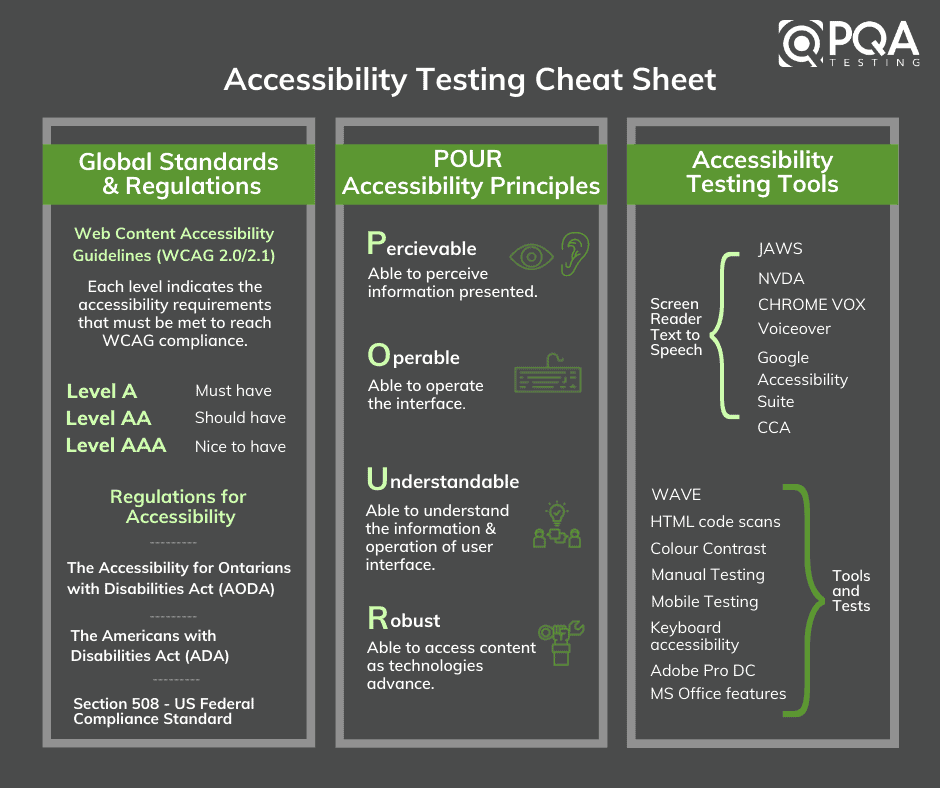
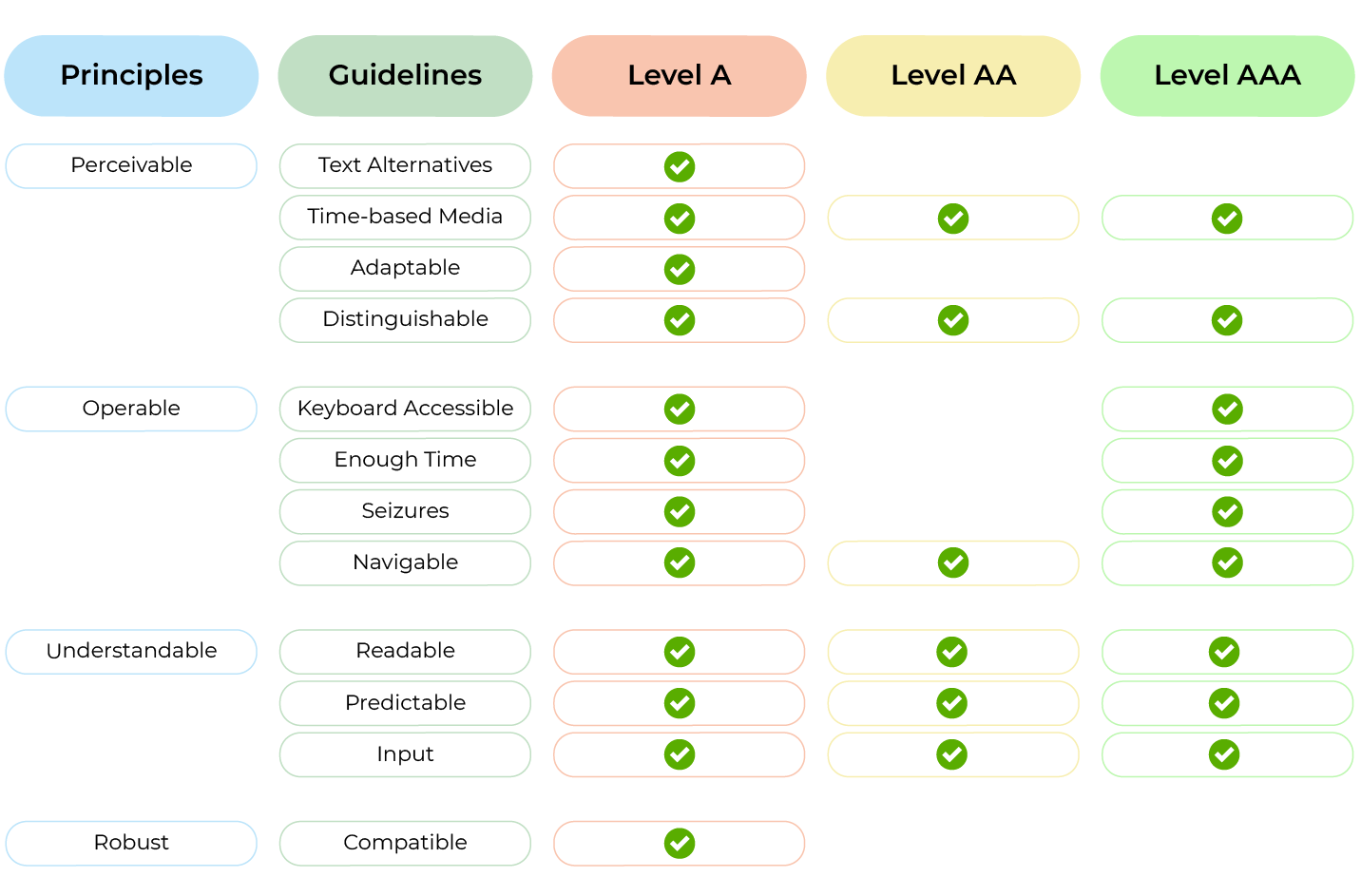
Four core Accessibility principles – Perceivable, Operable, Understandable, and Robust.

WCAG or Web Content Accessibility Guidelines, current version 2.1 gives us a detailed idea of areas one needs to consider when working on the accessibility of a website.
Refer: https://www.w3.org/TR/WCAG21/#intro
WCAG 2.1 gives three levels of conformance A, AA, or AAA

WAI-ARIA: Web Accessibility Initiative – Accessible Rich Internet Applications or WAI-ARIA is a specification developed by W3C in 2008.
WAI-ARIA, the Accessible Rich Internet Applications Suite, defines a way to make Web content and Web applications more accessible to people with disabilities. It especially helps with dynamic content and advanced user interface controls developed with HTML, JavaScript, and related technologies.
https://www.w3.org/WAI/standards-guidelines/aria/
Further Readings