In mobile app development world, debate of hybrid vs native app is an old one. I have built a few native Android apps, and also used a couple of hybrid frameworks like phonegap, titanium and ionic.
Of the hybird frameworks, Appcelerator’s titanium is a bit different because unlike most hybrid frameworks, titanium doesn’t just run the JS/HTML code in a wrapper, it actually creates the native code using the JS code written. This gives the advantage that the app running is actually native app and has all benefits of a native app like better performance and UI using native elements rather that running in a web view. With the advantages, there are ofcourse limitations. As you can imagine that in any other hybrid framework, the underlying code (the layer between the code you write and code that actually gets executed) has to do a little, as at the end of the day, same JS and HTML will be displayed to end user. Whereas in titanium, the framework has to actually convert your JS code to native android/ iOS or Windows code. This means that not all the native features will be easily available, especially for all the OS. So before choosing the Titanium for your app, I will suggest checking if all the features you need are supported by the framework.
Titanium comes in 2 flavors, classic and alloy. Alloy is actually a wrapper over classic which help you write your code in more MVC way by default. Anyone who has worked with JavaScript understands the problem of code getting messy easily because you are not forced to follow any conventions like you have to do in an OOP language. So Alloy will solve this problem for you as code gets organized in MVC (Model, View and Contoller) layers automatically. Furthermore, you can define XML based views in Alloy, which is more intuitive than JS. Again, with ease, there comes a performance lag (I assume Alloy code internally gets converted to classic). Though the performance issue was observed to be negligible for Android and iOS, it was quite visible for Windows.
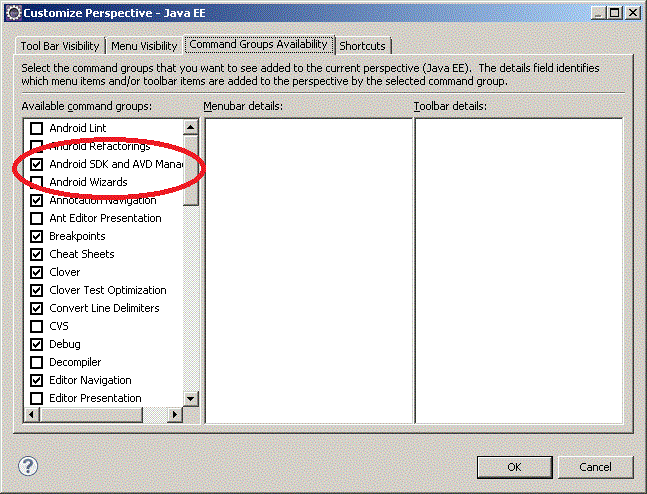
Well getting started with Appcelerator is not too hard. You can create a test account with http://www.appcelerator.com/. You can download Appcelerator Studio and titanium latest release from the site. The studio is eclipse based, so if you have earlier experience with Eclipse, it will be easier. Next set Android SDK path, Windows->Preferences->Android.
Getting started is fairly simple, New-> Project->Mobile App Project->Default Alloy project
Give details like
Project Name->TestApp
App Id->com.app.testapp
This creates default Hello World project. You can simply right click on the project, Go to “Run As”, it will show you all devices and emulators attached, which you can choose and run the application on, or choose Run configuration to setup a new device.
Coming to the code, if you look at code for newly created project, inside app parent folder, you can see folders like assets, controllers, models, styles, views, i18n etc. Most of these are self explanatory. For the newly created project you can see that Alloy follows convention over configuration, i.e. in controllers we have index.js, styles has index.tss and views has index.xml.
Starting with index.xml,
<Alloy>
<Window class=”container”>
<Label id=”label” onClick=”doClick”>Hello, World</Label>
</Window>
</Alloy>
We are defining a Label, which displays “Hello, World” Message. with onClick method defined.
Now we go to controller index.js, where we see that the onClick method is actually defined. Also note that index.js controller is the starting point of code flow, so it loads the view by “$.index.open();”.
Lastly we can define styling in index.tss, which is more or less css format with a few changes.
Another important file is tiapp.xml where we can define configurations like which all OS will be supported and permissions required for the application.